Table des matières
Mis à jour le
Décembre est la période des cadeaux, et notre cadeau pour vous est une nouvelle version de WP Rocket. Bienvenue au monde, WP Rocket 2.9, nom de code : Iridonia (nommé affectueusement par notre nouvelle Rocketeer, Shelley) !
En plus de l’amour et du dévouement de notre lead developer, Remy, Iridonia contient de nouvelles fonctionnalités excitantes ainsi que des améliorations significatives sur les fonctionnalités existantes. Merci à tous nos beta testeurs qui nous ont fait des retours utiles et nous ont aidé à corriger des bugs. Une grande partie des fonctionnalités proviennent directement des suggestions de nos utilisateurs et des votes sur notre roadmap, merci à ceux qui ont participé ici.
Et maintenant, place au fun, battements de tambours s’il vous plait…
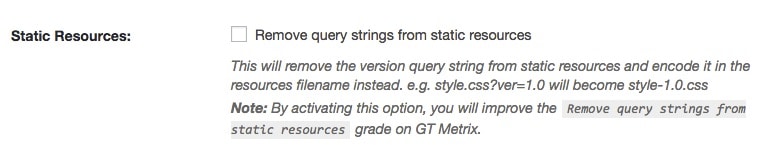
Supprimer les query strings des ressources statiques
Une fonctionnalité très demandée par nos utilisateurs souhaitant améliorer leur note GT Metrix, nous avons maintenant une option pour résoudre la recommandation « Supprimer les query strings des ressources statiques ». Cela devrait également plaire aux utilisateurs de W3 Total Cache qui ne voulaient pas changer de bateau tant que cette fonctionnalité n’était pas disponible dans WP Rocket.
Cependant, nous ne faisons pas que supprimer la query string, vu que cela peut poser des problèmes de cache navigateur, nous encodons le numéro de version directement dans l’URL, pour conserver la valeur « cache-busting » du navigateur, tout en satisfaisant GT Metrix. Donc si vous avez un nom de fichier de ce format : style.css?ver=1.0, il deviendra style-1.0.css et sera mis à jour quand le numéro de version change, afin que vos utilisateurs reçoivent toujours la dernière version du fichier. Pour en apprendre plus à propos du cache navigateur, lisez notre article.

Améliorations du CDN
Notre fonctionnalité CDN reçoit 3 améliorations principales :
- Les « inline background-images » sont maintenant réécrites avec l’URL du CDN
- Les images avec un chemin relatif utilisent maintenant l’URL du CDN
- L’URL du CDN est maintenant appliquée à des formats de fichiers supplémentaires, comme les vidéos ou les documents, en plus des images/CSS/JS
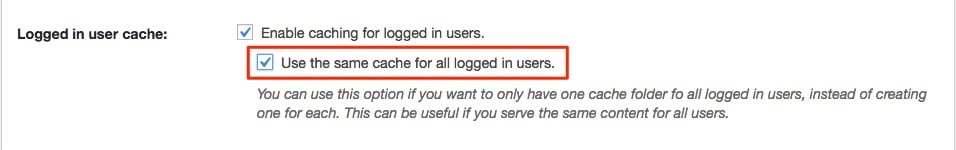
Cache commun pour les utilisateurs connectés
WP Rocket est unique parmi les extensions de cache en proposant un dossier de cache unique pour chaque utilisateur. Cela permet une gestion plus fine du contenu spécifique à chaque utilisateur. Mais il y a des cas où vous n’avez pas besoin d’un tel niveau de spécificité, et le même cache pour tous les utilisateurs. Cette options est maintenant disponible !

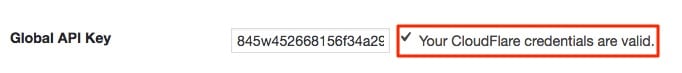
Améliorations de l’interface CloudFlare
Nous avons fait des améliorations afin que l’intégration avec CloudFlare soit plus simple. Précédemment, nous n’avions aucun message dans l’interface afin de vous prévenir que vos identifiants CloudFlare sont les bons par exemple. Maintenant, c’est beaucoup plus intuitif. Pour l’intégration initiale, vous avez juste à entrer votre email CloudFlare et la clé API globale, puis un menu déroulant se remplira automatiquement avec vos domaines disponibles dans CloudFlare. Les options qui dépendent d’identifiants valides seront grisées jusqu’à ce qu’une connexion réussie soit effectué, et vous serez notifié en cas d’actions réussies ou échouées :


Autres améliorations
Compatibilité automatique avec les extensions/thèmes suivants :
- Divi blog module
- Disqus Comment System plugin
- WooCommerce MultiLingual (option Currency Switcher)
- WP-Appkit
- SecuPress
Pour la liste complète des fonctionnalités, améliorations et corrections de bug, jetez un œil au changelog. Pendant les fêtes, offrez vous le cadeau de performances améliorées en mettant à jour vers WP Rocket 2.9 ! Si vous rencontrez un problème ou si vous avez des questions, envoyez-nous un ticket !



